CLEAR. CONCISE. COMPREHENSIVE.
Course Introduction
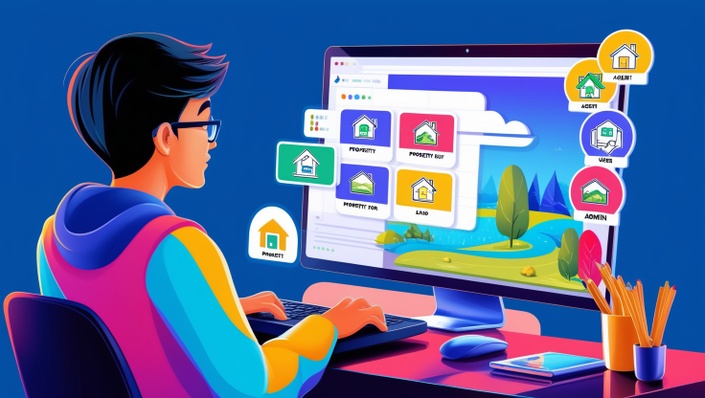
What You Will Build
Course Instructor

Are you ready to embark on an extraordinary learning journey that will transform your knowledge and skills? Look no further! I am thrilled to introduce myself as your best-selling online instructor.
With a track record of empowering 70+ thousands of students worldwide, I have cultivated a reputation as a leading expert in Laravel,React,Vuejs,MERN Stack.
Kazi Ariyan
Founder Easylearning Academy
5,750 Students are learning on Easy Learning today
MAIN FOCUS AREA
What we covered
✔️ BEGINNER TO PRO
✔️ LIFETIME ACCESS
✔️ 28.5 HOURS OF VIDEO
✔️ 182 LESSONS
✔️ ACCESS ON MOBILE/TV
✔️ COMPLETE SOURCE CODE


HIGHLY PRACTICAL
What You'll Learn
✔️ Build Complete Canva Project
✔️ React js Fundamental
✔️ Express js Fundamental
✔️ Functional Component
✔️ MongoDB Fundamental
✔️ Design with Tailwind CSS From Scratch
✔️ Use Middleware for Protected Routes
✔️ Setup Image Upload Function to Cloudinary
✔️ User Register and Login Setup
✔️ Move Element Function Setup
✔️ Resize Element Function Setup
✔️ Rotate Element Function Setup

TARGET STUDENT
Who Is This For?
✔️ Who want to become MERN Stack Developer
✔️ Students studying web development or related fields
✔️ University Project Assignment
✔️ Add This Experience in Work Portfolio
A PERFECT STRUCTURED COURSE
Course contents
- 1 React Introduction (6:46)
- Fundamental Excise Files - Downloadable Resource
- 2 Create New React App Using Vite (7:21)
- 3 Project Run And Build Command (6:33)
- 4 Dive Inside React Project Structure (14:43)
- 5 Organizing File Folders (5:09)
- 6 Best VS Code Extensions And Settings For React Development (6:19)
- 7 Primary Understanding On Component Part 1 (8:59)
- 8 Primary Understanding On Component Part 2 (7:22)
- 9 JSX And Conventions (9:41)
- 10 JSX Short Hand If else (4:01)
- 11 JSX Immediately invoked function (6:42)
- 12 JSX Loop Inside (5:52)
- 13 JSX Conditional Rendering Using If Else (8:55)
- 14 JSX Conditional Rendering Using Switch Statement (4:07)
- 15 JSX Conditional Rendering Using Ternary Operator (2:42)
- 16 JSX Conditional Rendering Using Logical And And (3:32)
- 17 JSX Conditional Rendering Using Immidiatly Invoked Function (3:40)
- 18 Passing properties to child component (5:13)
- 19 Passing simple string to child component (5:06)
- 20 Passing object to child component (5:35)
- 21 Passing function to child component (2:52)
- 22 Managing Click Event (5:40)
- 23 Managing Form Submit (5:07)
- 24 Applying React Router Dom (15:15)
- 25 Link And NavLink For Router (13:37)
- 26 Browser Router VS HashRouter (5:09)
- 27 Passing Parameter Via Naviagation (5:45)
- 28 -Hook- Meet With Hook (1:45)
- 29 -Hook- useRef InnerText InnerHTML (9:58)
- 30 -Hook- useRef Working With Attribute (5:44)
- 31 -Hook- useRef Working With Input Element (7:38)
- 32 -Hook- useRef Working With CSS Class (6:13)
- 33 -Hook- useRef Caching Expensive Computation (15:27)
- 34 -Hook- useState Understading Inside (8:35)
- 35 -Hook- useState Working With Immutable Object (8:21)
- 36 -Hook- useState Working With Immutable Array Part 1 (14:15)
- 37 -Hook- useState Working With Immutable Array Part 2 (6:48)
- 38 -Hook- useState Managing Form Like Pro Part 1 (12:32)
- 40 -Hook- useState Managing Form Like Pro Part 2 (11:34)
- 41 -Hook- useEffect understanding arguments and uses (6:40)
- 42 -Hook- useEffect calling api using promises (7:00)
- 43 -Hook- useEffect calling api usig async await (7:09)
- e1 Introduction (4:01)
- e2 Your First Express Application (10:23)
- e3 Express js routing (6:45)
- e4 Four Topic We Need To Focus (1:21)
- e5 Understanding Response (4:17)
- e6 Simple String Response (5:07)
- e7 Response Status Code (4:12)
- e8 JSON Response (4:14)
- e9 Response Download (4:12)
- e10 Response Redirect (4:27)
- e11 Response Header (5:43)
- e12 Response Set Cookies (4:59)
- e13 Response Clear Cookies (4:46)
- e14 Working With Request (1:32)
- e15 Get Request With URL Query (6:26)
- e16 Working With Get Request Header (4:15)
- e17 Simple Post Request (2:48)
- e18 Post Request With URL Query (3:52)
- e19 Post Request With Header Properties (5:14)
- e20 Post application-json (7:42)
- e21 Working With Multipart Form Data (8:46)
- e22 File Upload (9:46)
- e23 Middleware (2:18)
- e24 Application Middleware (8:05)
- e25 Route Middleware (3:49)
- m1 Introduction to MongoDB (1:42)
- m2 Installing MongoDB and Compass (6:23)
- m3 Connecting to MongoDB (8:07)
- m4 Schema and Models (7:24)
- m5 Create and Save a document (8:05)
- m6 Find documents in multiple ways (10:21)
- m7 Query API Select, Sort, Limit, Count Documents (8:51)
- m8 Complex Query Comparison Operators (7:58)
- m9 Complex Query And, Or Operations (5:34)
- m10 Exercise Advanced Query (6:13)
- m11 Update a document (Way 1) (3:43)
- m12 Update a document (Way 2) (5:38)
- m13 Delete documents in 3 ways (3:53)
- 16 Home Page Create and Design Part 1 (11:29)
- 17 Home Page Create and Design Part 2 (11:03)
- 18 Home Page Create and Design Part 3 (13:01)
- 19 Home Page Create and Design Part 4 (15:53)
- 20 Home Page Create and Design Part 5 (10:36)
- 21 Home Page Create and Design Part 6 (14:50)
- 22 Home Page Create and Design Part 7 (13:30)
- 23 Home Page Create and Design Part 8 (11:14)
- 24 Home Page Create and Design Part 9 (15:41)
- 67 Create Design And Store Database Part 1 (13:06)
- 68 Create Design And Store Database Part 2 (16:05)
- 69 Create Design And Store Database Part 3 (9:52)
- 70 Create Design And Store Database Part 4 (11:19)
- 71 Create Design And Store Database Part 5 (16:52)
- 72 Create Design And Store Database Part 6 (13:04)

WHAT YOU SHOULD KNOW
Prerequisites
✔️ Basic Understanding of JavaScript
✔️ Good Grasp of Tailwind CSS
✔️ HTML and CSS Knowledge

TRY IT FOR RISK FREE
30-Day Money-Back Guarantee
You can ask for a refund any time during the first 30 days
if you decide the course isn’t for you.
TESTIMONIALS
What my students say

Sarah Jones
Web Developer
This course was exactly what I needed to take my React skills to the next level! I always wanted to build a creative application like Canva, and this course provided a clear roadmap to achieve that. The instructor did a fantastic job of explaining complex concepts in a way that was easy to understand and implement.

David Miller
Web Developer
Following along with the course lectures and hands-on exercises, I was able to build a basic Canva-like application with features like image editing, text manipulation, and template creation. The course also covered connecting the front-end to a back-end with Node.js and MongoDB, which provided valuable knowledge for building full-stack applications.

Emily Chen
Web Developer
This course was a comprehensive journey into building a full-stack application with React.js and a MEAN stack (MongoDB, Express, React, Node.js). While the focus was on building a Canva-like application, the concepts and code structure can be applied to other web development projects.